An image optimization strategy begins with implementing best practices for the readability and accessibility of images on your site, and extends to the larger strategy of being found in Google Images and the universal search results. Hundreds of millions of image-related queries are conducted every day, according to Google. So taking advantage of image optimization gives more opportunity to be found in the search results, whether for a product image featured on your site or an original infographic.
Why Image Optimization Is Important
The user experience is a key battleground – your user experience defines your brand. Give people a great user experience and they’ll come back again and again; give them a terrible experience and you’ll likely lose them forever. Image quality and loading speeds have a pronounced effect on user happiness as they browse sites, according to some insightful research from Radware. If your images don’t load quickly, they will quickly become unhappy and abandon your site. By optimizing your images, you will cut your page load times, which will have a positive impact on your traffic, conversions, and sales. Convinced? OK. Here are 10 simple tips for better website image optimization.
1. Choose The Most Awesome Image You Can
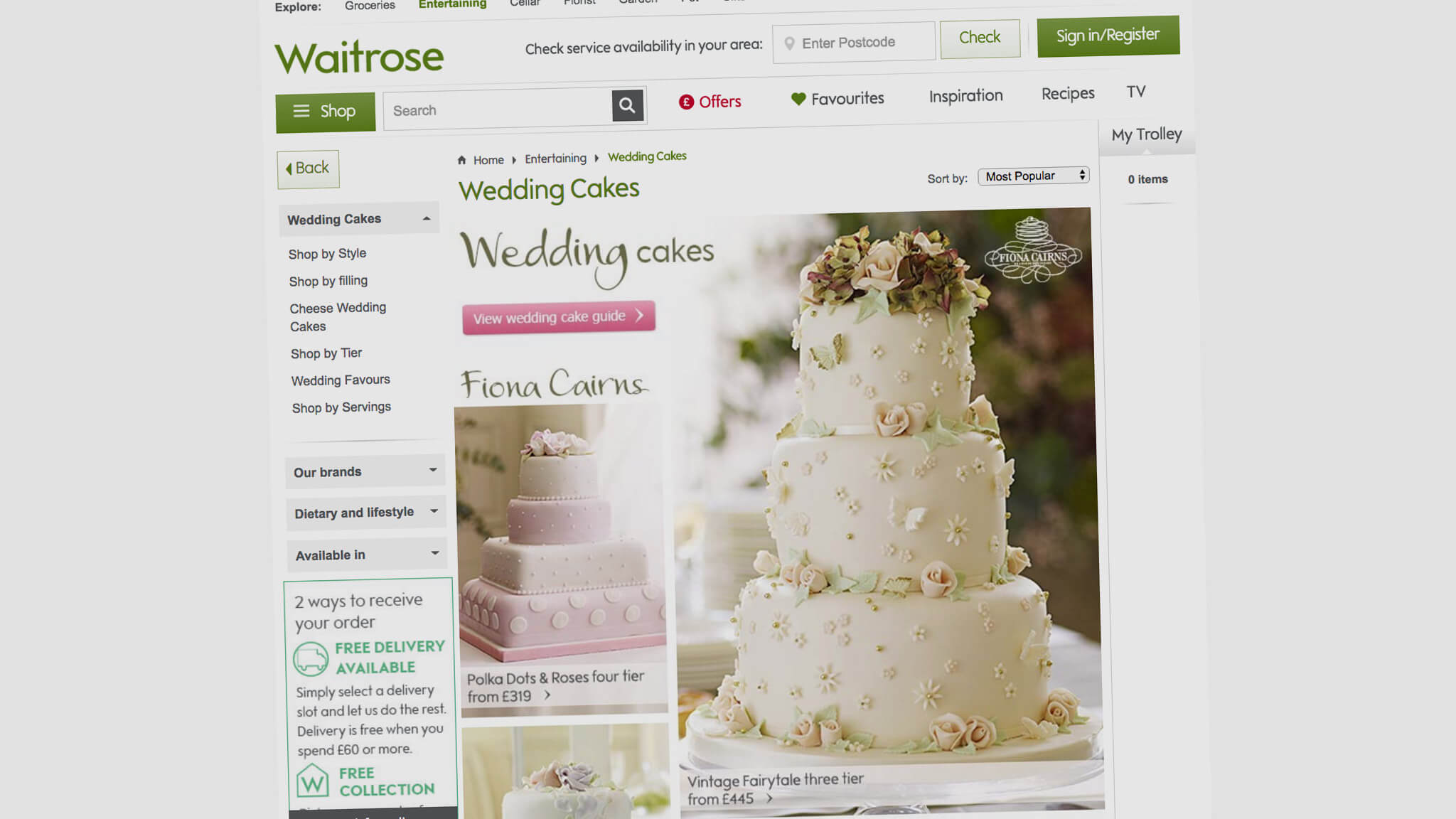
Try to choose the most compelling images possible, something that is beautiful, or funny, or just plain amazing that also helps tell your story. For example, our pages feature a large “cover” image above the fold to enhance our readers’ experience. Also, if you can, use several awesome pictures, especially when your content is long. This will help break up text and improve readability. Important note: There are tons of ways to obtain images today, both free and paid. Make sure to always check that the images you choose don’t belong to someone else.
2. Optimize For Speed
Size matters when it comes to featuring images on your site. You want to make absolutely certain that image files aren’t slowing your pages in any way. Google’s PageSpeed tool can help you diagnose that, along with recommendations in your Google Analytics under Behavior > Site Speed.
3. Image Size Matters
For some people, visual content can be much more compelling and persuasive than text. Make sure your images are large enough to provide a clear, compelling picture of what you’re trying to illustrate or sell to your visitors.
4. Resize & Compress Your Images
Ideally, you want to upload the image at the size it will be used. If you need an image that’s 600px wide, there’s no need to upload an image that’s 2000px wide. Resize it. You should check out Google’s advice for image optimization.
5. Optimize Your File Names
Naming images is important to better communicate what the image is about, so having a descriptive file name is key. An image about a grumpy cat is better named grumpy-cat.jpg than IMG00015.jpg 
Don’t add a bunch of irrelevant keywords in the hopes that will help your image rank for various keywords – just describe the image as a person would likely search for it. For example: grumpy-cat.jpg is OK; grumpy-cat-buy-cat-food-cat-litter-cat-trees-best-deals.jpg is just terrible. Beyond descriptive words, a best practice is to ensure the name is not overly long, that it’s in lowercase, and that hyphens, not underscores, are used between words.
6. Pick The Best File Type
Most browsers support the following image file types: JPG, GIF, PNG, BMP (GIFs are even animated in Google Image Search results). You’ll want to use JPGs for most of the images on your site, PNGs for high quality images (e.g., logos, something with lots of colors, or you need a transparent background), and GIFs when you have a good reason to get animated.
7. Describe Your Image With The Alt Attribute
The Alt attribute gives you another way to describe your image. Search engines can’t “see” your image, so this further explains what your image is about (again: no keyword stuffing here!). In addition, using the Alt attribute makes the images accessible the blind when screen-reading services read the Alt text. In fact, one court ruling showed just how important accessibility was in a case against Target by the National Federation of the Blind.
8. Create Image Sitemaps
Image sitemaps help search engines access more information about the images on your site. Google says specifically that image sitemaps can help it “discover images that we might not otherwise find (such as images your site reaches with JavaScript code)” and allow you to “indicate images on your site that you want Google to crawl and index.”
9. Explore Schema
Structured markup, like the kind found at Schema.org, is the future of the web. By further explaining what your images are about using markup, the search engines are able to better serve the most relevant image for a search. Image markup can be used for a whole host of other scenarios, like ensuring the work is attributed to the creator, indicating the location where the image was taken, and more.
10. Use A CDN
One way to help your images load faster for users with a Content Delivery Network (CDN), which will load images for your users based on their location. Not every site needs this, but for those that do it can have huge benefits in terms of speed, user experience, and SEO performance.